# 04-CSS伪类和伪元素
# 概念
伪类 (opens new window)是选择器的一种,它用于选择处于特定状态的元素,比如当它们是这一类型的第一个元素时,或者是当鼠标指针悬浮在元素上面的时候。以冒号 : 开头
伪元素以类似方式表现,不过表现得是像你往标记文本中加入全新的HTML元素一样,而不是向现有的元素上应用类。伪元素开头为双冒号 ::
在CSS1和CSS2中对伪类和伪选择器没有做出很明显的区别定义,而二者在语法是一样的,都是以:开头,这造成很多人会将某些伪元素误认为是伪类,如:before,:after;而在CSS3给出的定义中,二者区别更为明显,也更容易理解。
# 静态伪类和动态伪类
伪类选择器分为两种。
(1)静态伪类:只能用于超链接的样式。如下:
:link超链接点击之前:visited链接被访问过之后
PS:以上两种样式,只能用于超链接。
(2)动态伪类:针对所有标签都适用的样式。如下:
:hover“悬停”:鼠标放到标签上的时候:active“激活”: 鼠标点击标签,但是不松手时。:focus是某个标签获得焦点时的样式(比如某个输入框获得焦点)- ………………
# a 标签
# 四种伪类
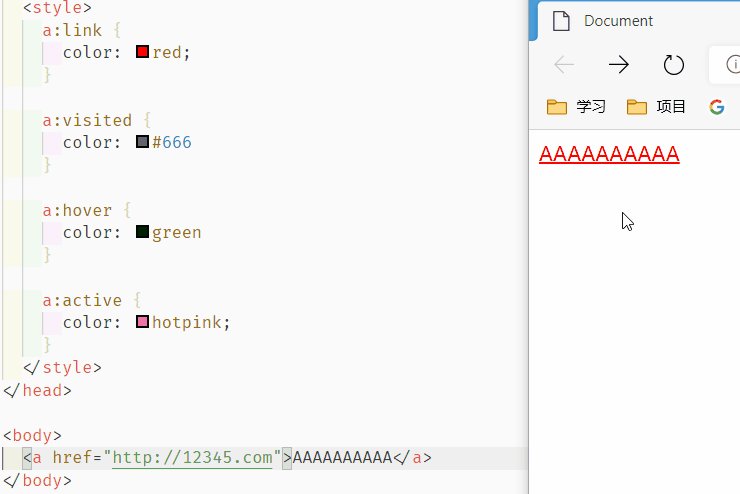
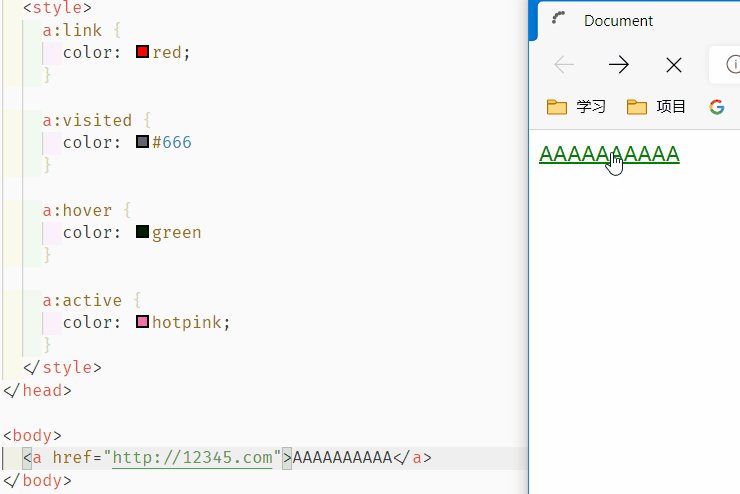
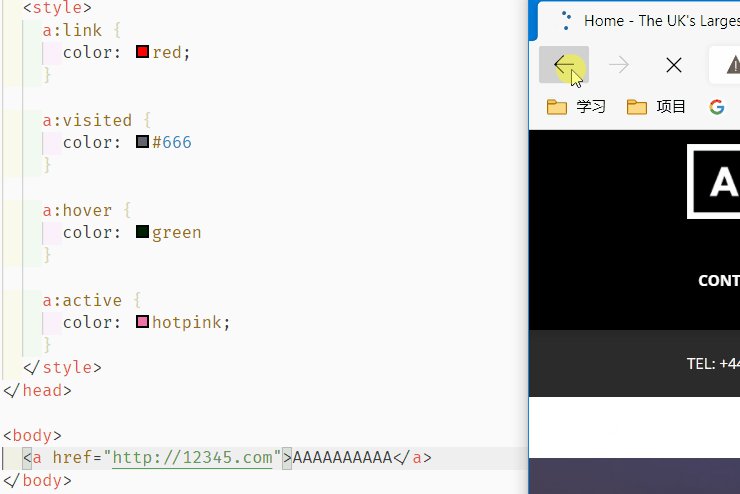
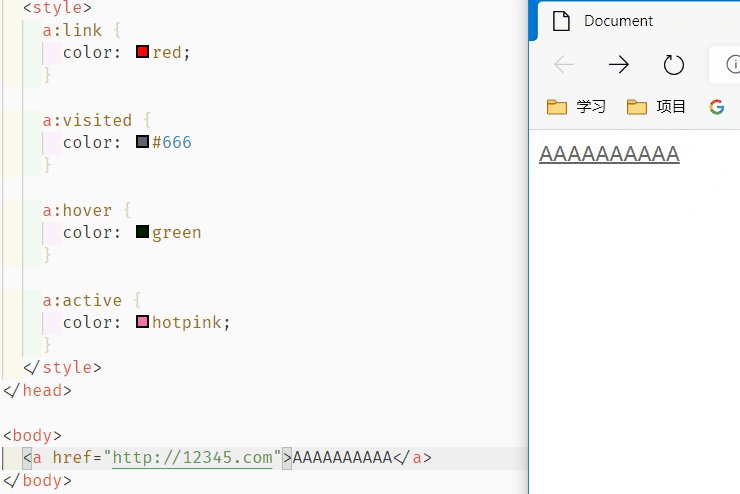
a 标签有四个伪类:
:link点击链接之前:visited已经点过的链接:hover鼠标放在链接上时:active鼠标点击按下但是鼠标还没抬起的时候

记住,在css中,这四种状态必须按照固定的顺序写,也就是所谓的“爱恨原则”(LoVe/HAte):
a:link 、a:visited 、a:hover 、a:active
# 和 a 标签样式合并
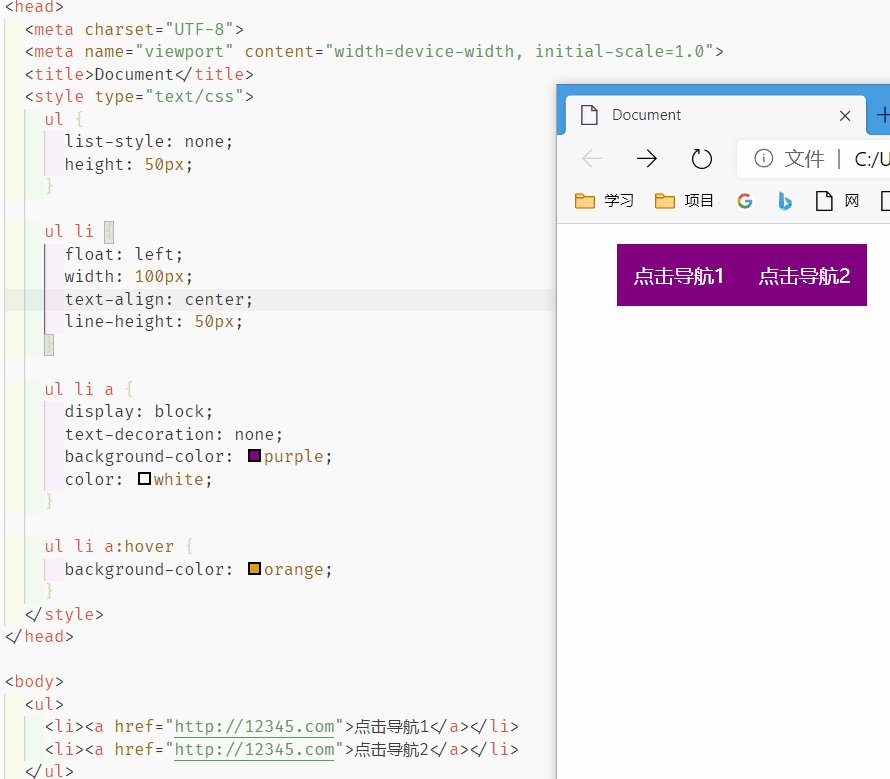
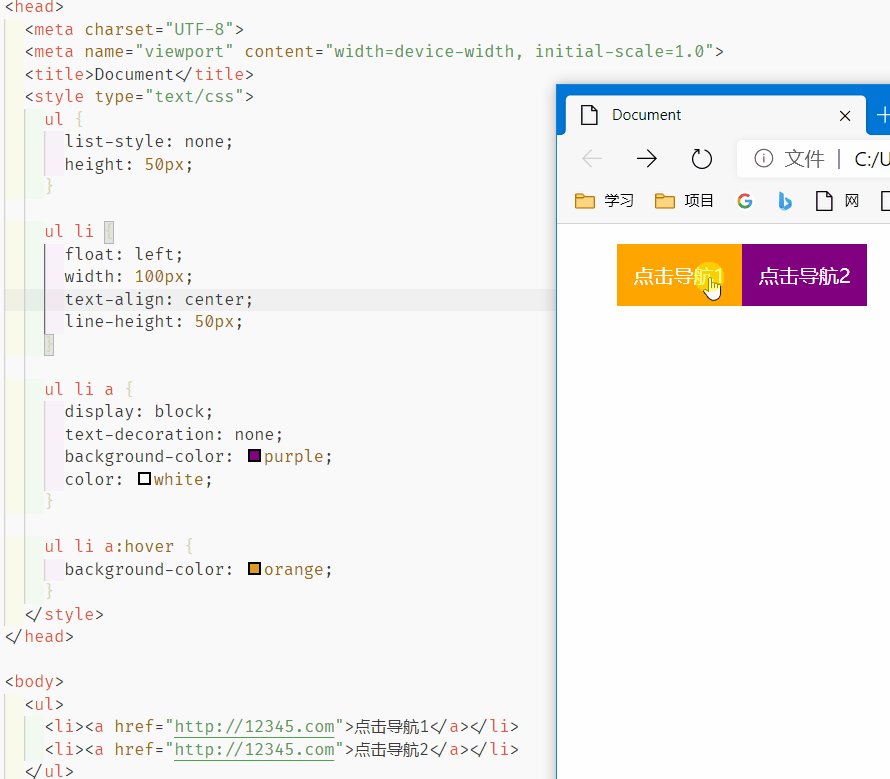
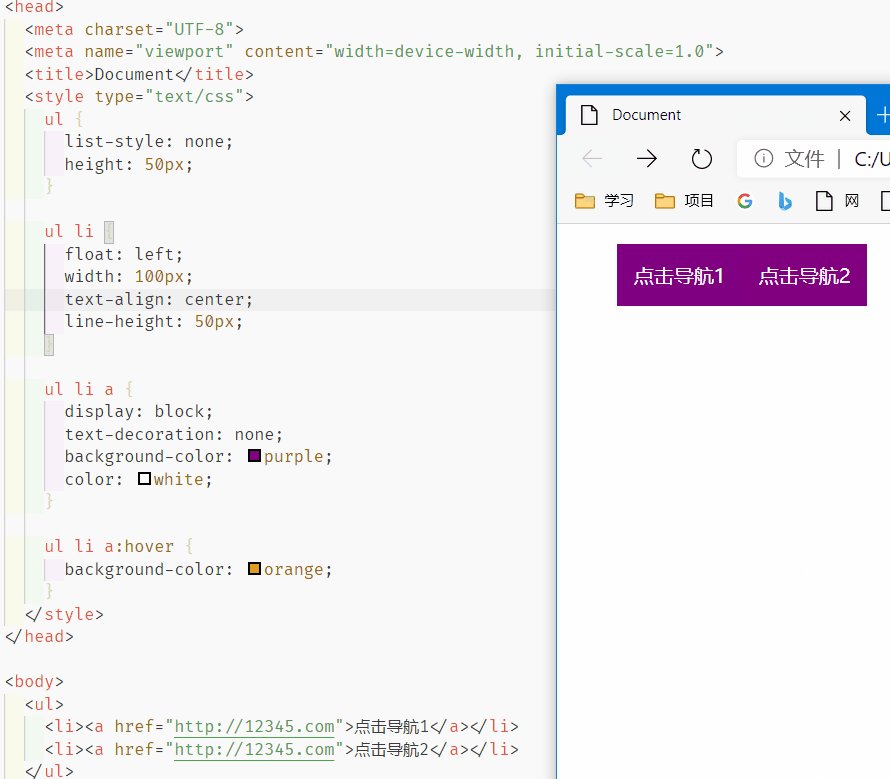
:link 和 :visited 一样的情况下也可以省略写法:把二者合并到 a 标签的样式里 👇

这里的这种写法:
ul li a {
display: block;
text-decoration: none;
background-color: purple;
color: white;
}
ul li a:hover {
background-color: orange;
}
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
等同于
ul li a {
display: block;
}
ul li a:link , ul li a:visited{
text-decoration: none;
background-color: purple;
color:white;
}
ul li a:hover {
background-color: orange;
}
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
# 其他伪类
# :focus
获得焦点的时候
<style>
#txt:focus{
color: hotpink;
}
</style>
<!-- 输入框的字聚焦为紫色 -->
<input type="text" name="aa" id="txt">
1
2
3
4
5
6
7
2
3
4
5
6
7
# :first-child
第一个子元素
<style>
.test>p:first-child {
color: hotpink;
}
</style>
<!-- AA 为紫色 -->
<div class="test">
<p>AA</p>
<p>BB</p>
<p>CC</p>
</div>
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
类似的,last-child/nth-child(num) 等等都是一样的使用
# 伪元素
一些早期的伪元素曾使用单冒号的语法,所以你可能会在代码或者示例中看到。现代的浏览器为了保持后向兼容,支持早期的带有单双冒号语法的伪元素。
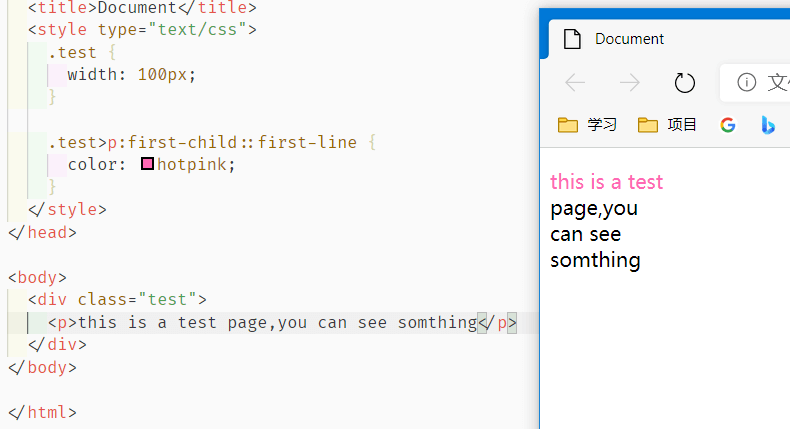
# 举个例子 :first-child 结合 ::first-line
伪类与伪元素的结合,它代表第一子元素的第一行

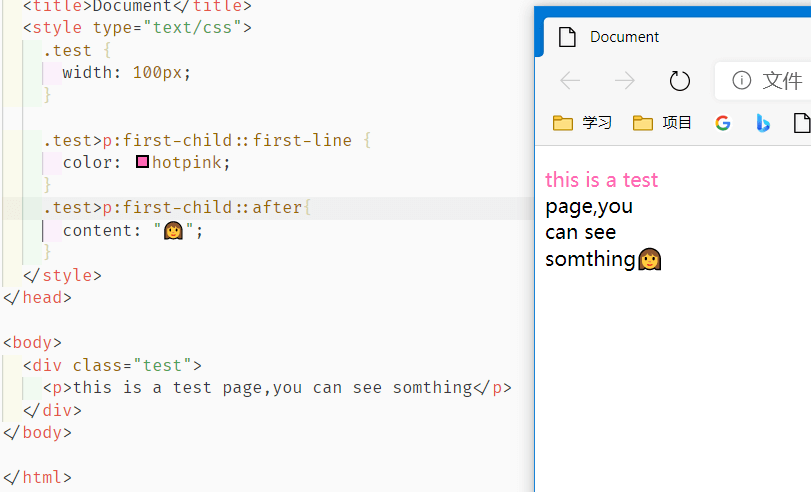
# ::before 和 ::after
有一组特别的伪元素,它们和content (opens new window)属性一同使用,使用CSS将内容插入到你的文档中。

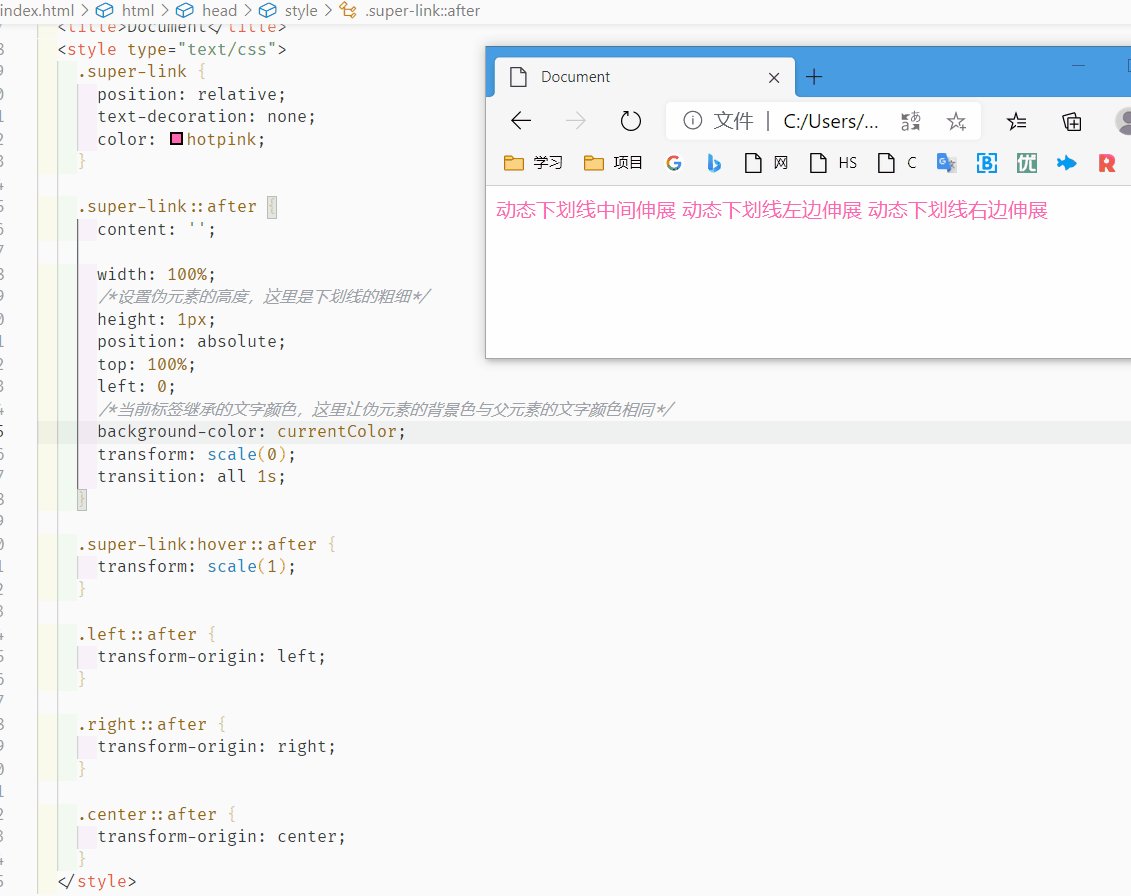
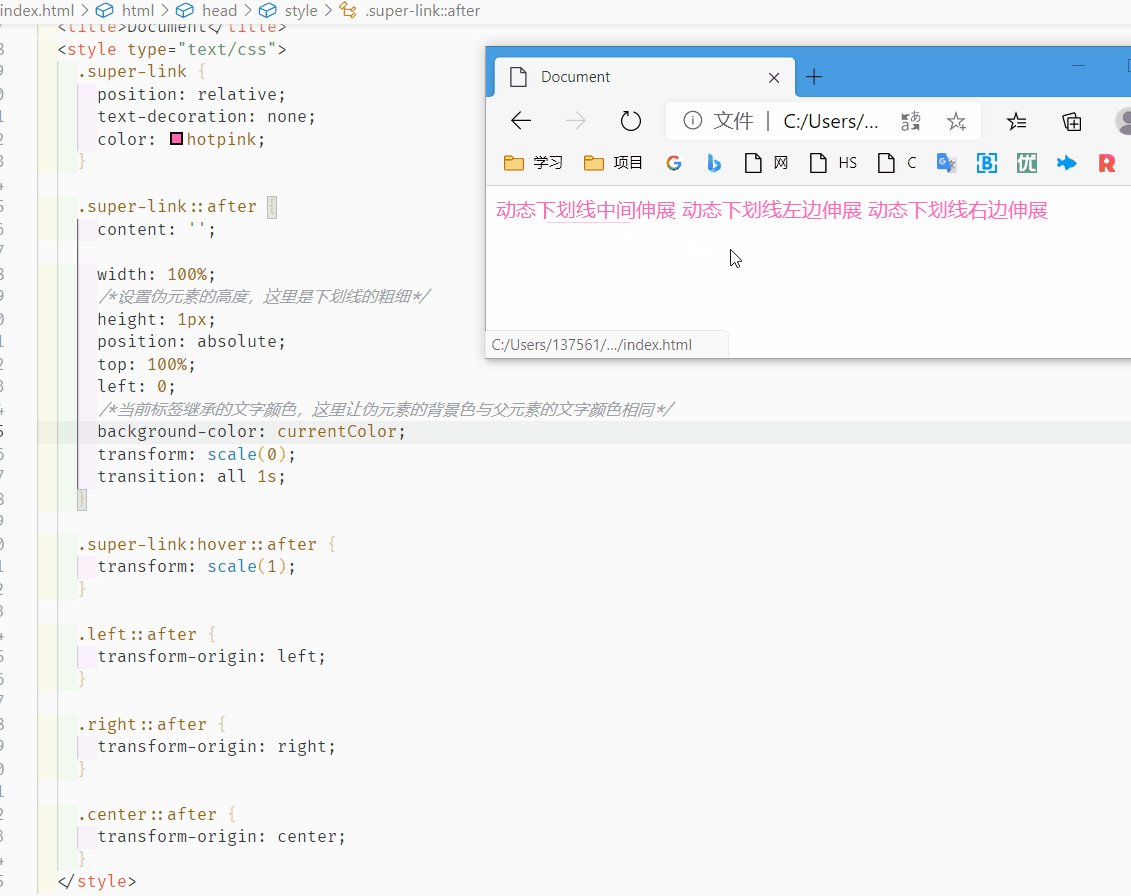
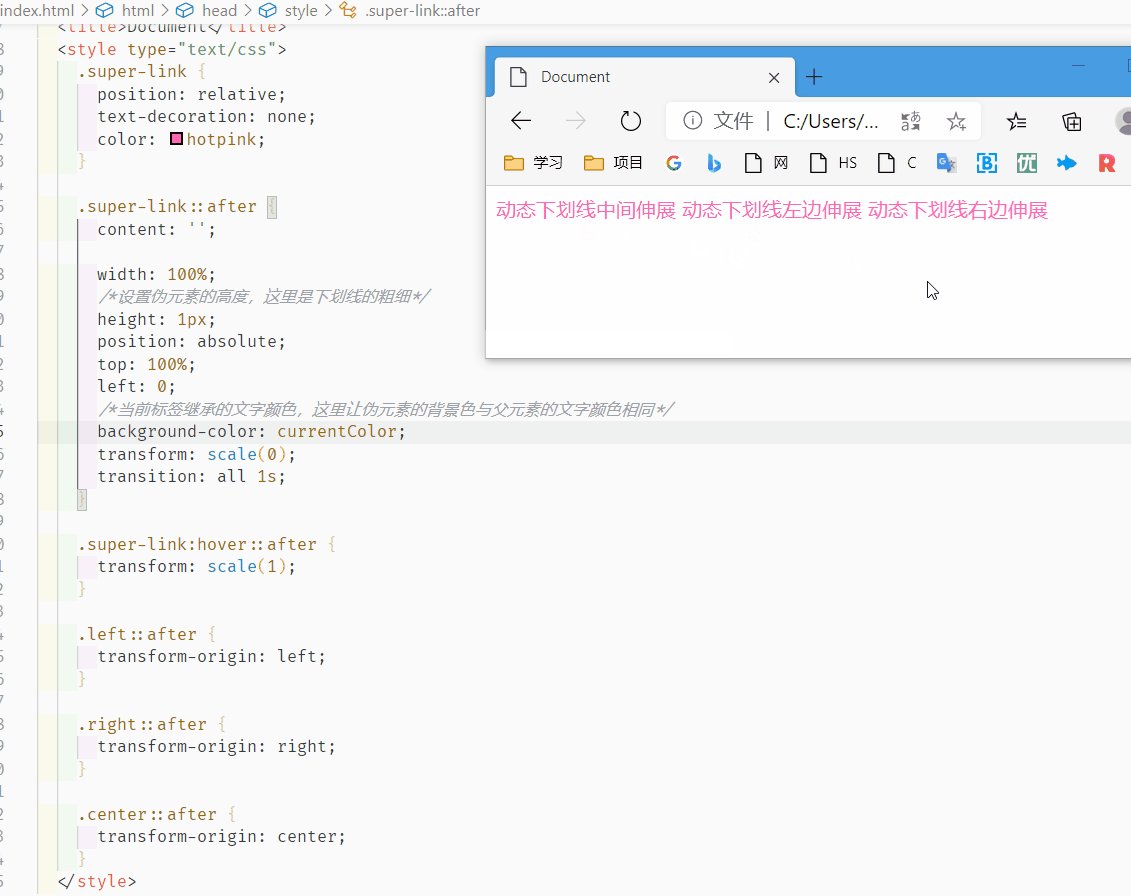
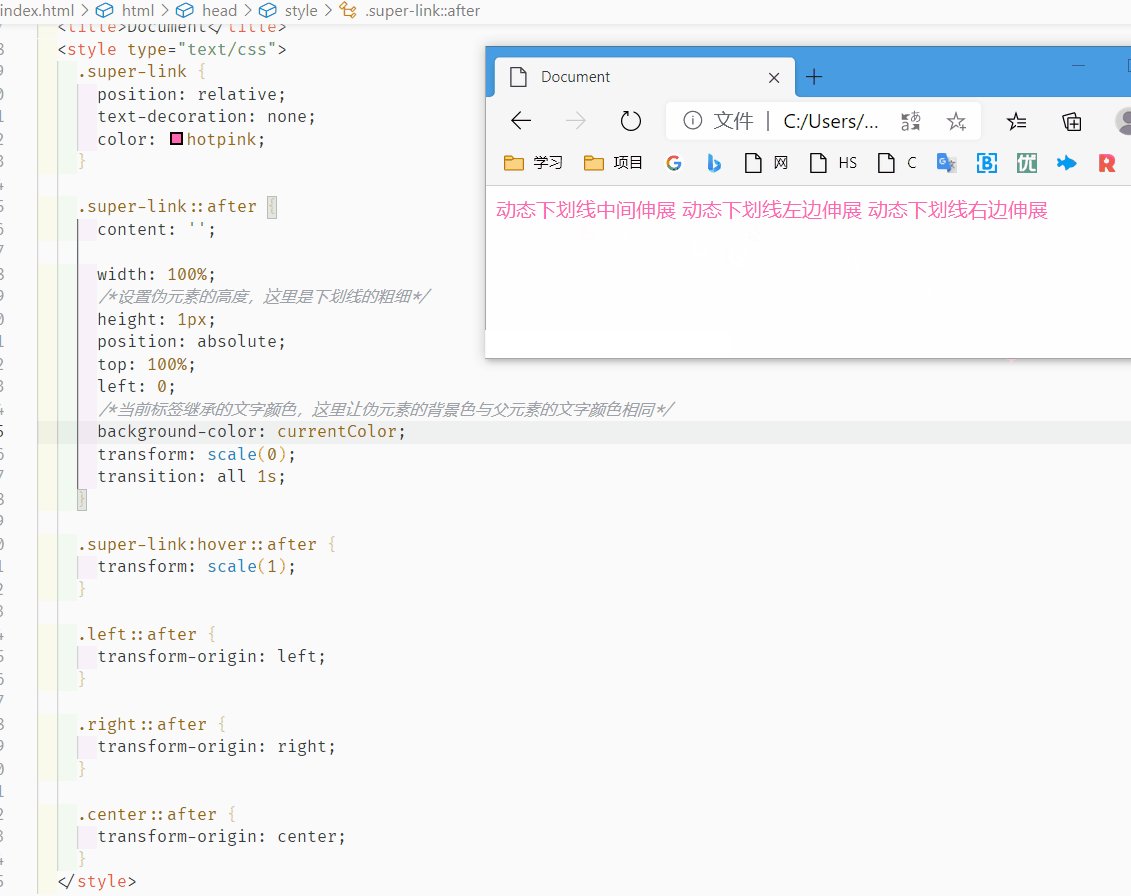
可以用这个特性做动态下划线效果:

代码如下,类似的修改高度还可以做出上划线、删除线的效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
.super-link {
/*父相子绝*/
position: relative;
text-decoration: none;
color: hotpink;
}
.super-link::after {
content: '';
width: 100%;
/*设置伪元素的高度,这里是下划线的粗细*/
height: 1px;
position: absolute;
top: 100%;
left: 0;
/*当前标签继承的文字颜色,这里让伪元素的背景色与父元素的文字颜色相同*/
background-color: currentColor;
transform: scale(0);
transition: all 1s;
}
.super-link:hover::after {
transform: scale(1);
}
.left::after {
transform-origin: left;
}
.right::after {
transform-origin: right;
}
.center::after {
transform-origin: center;
}
</style>
</head>
<body>
<div class="test">
<a href="#" class="super-link center">
动态下划线中间伸展
</a>
<a href="#" class="super-link left">
动态下划线左边伸展
</a>
<a href="#" class="super-link right">
动态下划线右边伸展
</a>
</div>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
# 备用查询表 (opens new window)
# 伪类
# 伪元素
| 选择器 | 描述 |
|---|---|
::after (opens new window) | 匹配出现在原有元素的实际内容之后的一个可样式化元素。 |
::before (opens new window) | 匹配出现在原有元素的实际内容之前的一个可样式化元素。 |
::first-letter (opens new window) | 匹配元素的第一个字母。 |
::first-line (opens new window) | 匹配包含此伪元素的元素的第一行。 |
::grammar-error (opens new window) | 匹配文档中包含了浏览器标记的语法错误的那部分。 |
::selection (opens new window) | 匹配文档中被选择的那部分。 |
::spelling-error (opens new window) | 匹配文档中包含了浏览器标记的拼写错误的那部分。 |
